Article précédent : Chapitre 1 : Mise en place
Vous pouvez commencer ce chapitre avec les sources suivantes : https://github.com/undevweb/un-tuto-nuxt-3/releases/tag/chapitre-1-mise-en-place
Pages
- Remplacez le contenu du fichier app.vue par le contenu suivant
<template>
<NuxtPage />
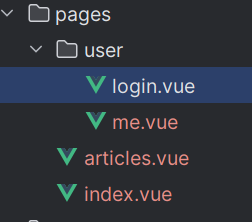
</template>- Créez un dossier pages à la racine du projet
- Dans ce dossier pages puis créez les fichiers index.vue et articles.vue :
<template>
<div id="accueil">
<h1>Accueil du site</h1>
<a href="/articles">Aller sur la iste des articles</a>
</div>
</template>
<script setup lang="ts">
</script><template>
<div id="articles">
<h1>Articles</h1>
<a href="/">Revenir à l'accueil</a>
</div>
</template>
<script setup lang="ts">
</script>En vue, template ne doit contenir qu’un seul noeud, d’où la présence de la div avec l’id.
Nous venons de créer 2 pages et nuxt fait automatiquement le routing pour l’uri « / » vers index.vue et prends le nom des fichiers comme route pour les autres.
Ici articles.vue aura donc comme uri /articles
Vous pouvez essayer sur http://localhost:3000/
En navigant sur http://localhost:3000/articles vous arriverez sur la pâges des articles. N’hésitez pas à ajouter des pages pour tester.
- Créez un dossier user
- Dans le dossier user, créez les fichiers me.vue et login.vue dedans
<template>
<div id="login">
<h1>Page de login</h1>
<a href="/">Revenir à l'accueil</a>
</div>
</template>
<script setup lang="ts">
</script>
<template>
<div id="me">
<h1>Page de profil</h1>
<a href="/">Revenir à l'accueil</a>
</div>
</template>
<script setup lang="ts">
</script>Maintenant vous pouvez aller à http://localhost:3000/me/login
Chaque dossier ajoute un mot dans l’arborescence de l’url et le fichier sera le mot final

- Editez la page d’accueil (index.vue) avec le contenu suivant :
<template>
<div id="accueil">
<header>
<h1>Bienvenue sur Animalia</h1>
<nav>
<a href="/">Accueil</a>
<a href="/articles">Articles</a>
<a href="/contact">Contact</a>
<a href="/about">À propos</a>
</nav>
</header>
<div class="banner">
<h1>Explorez le monde des animaux</h1>
</div>
<section id="featured-articles">
<h2>Articles en vedette</h2>
<div class="articles-grid">
<div class="article">
<h3>Le Narval : La Licorne des Mers</h3>
<p>Découvrez le narval, cet étonnant cétacé vivant dans les eaux glacées de l'Arctique.</p>
</div>
<div class="article">
<h3>Le Fennec : Renard du Désert</h3>
<p>Explorez la vie fascinante du fennec, un animal parfaitement adapté aux conditions désertiques.</p>
</div>
<div class="article">
<h3>Le Panda Roux : Une Espèce en Danger</h3>
<p>Apprenez-en plus sur ce charmant mammifère vivant dans les montagnes asiatiques.</p>
</div>
</div>
</section>
<section id="latest-articles">
<h2>Derniers Articles</h2>
<div class="articles-grid">
<div class="article">
<h3>L’Axolotl : Le Monstre d'Eau Mexicain</h3>
<p>Découvrez cet amphibien unique capable de régénérer ses membres.</p>
</div>
<div class="article">
<h3>Le Quokka : L'animal le plus heureux du monde</h3>
<p>Explorez la vie du quokka, célèbre pour son sourire irrésistible.</p>
</div>
<div class="article">
<h3>Le Capybara : Le plus grand rongeur de la planète</h3>
<p>Plongez dans l'univers du capybara, ce rongeur géant d'Amérique du Sud.</p>
</div>
</div>
</section>
<footer>
<p>© 2024 Blog d'animaux. Tous droits réservés.</p>
<p><a href="/contact" style="color: white;">Nous contacter</a> | <a href="#about" style="color: white;">À propos</a></p>
</footer>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped lang="css">
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
header {
background-color: #4CAF50;
color: white;
padding: 10px 0;
text-align: center;
}
header nav a {
color: white;
text-decoration: none;
margin: 0 15px;
font-weight: bold;
}
.banner {
background: darkgoldenrod;
height: 300px;
display: flex;
align-items: center;
justify-content: center;
color: white;
text-align: center;
}
.banner h1 {
font-size: 3rem;
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.7);
}
section {
margin: 20px 0;
padding: 20px;
background-color: white;
border-radius: 8px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1);
}
section h2 {
color: #333;
margin-bottom: 10px;
}
section p {
color: #555;
line-height: 1.6;
}
.articles-grid {
display: flex;
justify-content: space-between;
}
.article {
width: 30%;
padding: 15px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.article h3 {
margin-top: 10px;
}
footer {
background-color: #333;
color: white;
text-align: center;
padding: 20px 0;
position: relative;
}
footer p {
margin: 0;
}
</style>
C’est long. Vous pouvez voir qu’il y a plusieurs parties : l’entête, une section articles en vedettes, une section derniers articles et un pieds de page.
Si vous devez éditer une partie cela peut être laborieux de la trouver et de ne pas s’emmêler les pinceaux.
Nous allons donc découper en composants.
Composants
- Créez le dossier components
- Dans le dossier components, créez le dossier index
- Dans le dossier index créez les fichiers banner.vue, footer.vue, header.vue
<template>
<div class="banner">
<h1>Explorez le monde des animaux</h1>
</div>
</template>
<script setup lang="ts">
</script>
<style scoped lang="css">
.banner {
background: darkgoldenrod;
height: 300px;
display: flex;
align-items: center;
justify-content: center;
color: white;
text-align: center;
}
.banner h1 {
font-size: 3rem;
text-shadow: 2px 2px 5px rgba(0, 0, 0, 0.7);
}
</style>
<template>
<footer>
<p>© 2024 Blog d'animaux. Tous droits réservés.</p>
<p><a href="/contact" style="color: white;">Nous contacter</a> | <a href="#about" style="color: white;">À propos</a></p>
</footer>
</template>
<style scoped lang="css">
footer {
background-color: #333;
color: white;
text-align: center;
padding: 20px 0;
position: relative;
}
footer p {
margin: 0;
}
</style>
<template>
<header>
<h1>Bienvenue sur Animalia</h1>
<nav>
<a href="/">Accueil</a>
<a href="/articles">Articles</a>
<a href="/contact">Contact</a>
<a href="/about">À propos</a>
</nav>
</header>
</template>
<script setup lang="ts">
</script>
<style scoped lang="css">
header {
background-color: #4CAF50;
color: white;
padding: 10px 0;
text-align: center;
}
header nav a {
color: white;
text-decoration: none;
margin: 0 15px;
font-weight: bold;
}
</style>
- Editez à présent index.vue
<template>
<div id="accueil">
<IndexHeader />
<IndexBanner />
<!-- <IndexFeaturedArticles />-->
<!-- <IndexLatestArticles />-->
<IndexFooter />
</div>
</template>
<script setup lang="ts">
</script>
<style scoped lang="css">
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
</style>
Nous créerons les composants de sections d’articles après pour aller plus loin dans les composants
Pour le moment ce qu’il faut comprendre, c’est que l’on peut intégrer facilement à notre page les composant.vue que l’on vient de créer. On retrouve dans le nom de la balise, le chemin vers le fichier composant souhaité
Par exemple <IndexHeader />, Index correspond au dossier index et header au fichier header.vue présent dans le dossier index. On peut ainsi structurer à volonté. Il est possible de créer plusieurs dossiers imbriqué, il suffira alors d’appeler le composant en utilisant du camel case dans l’ordre de l’arborescence (/index/monsousdossier/autresousdossier/mycomponent.vue aura comme balise <IndexMonsousdossierAutresousdossierMycomponent />)
Un composant peut également utiliser d’autres composants. Cela permet d’éditer la structure et le style css d’un bloc de code qu’à un seul endroit.
C’est ce que l’on va développer avec les sections featured-articles et latest-articles.
- Dans le dossier components, créez le dossier article
- Dans le dossier article créez le fichier summary.vue
<template>
<div class="article">
<h3><slot name="animal-name" /></h3>
<p class="animal-infos">Taille : <slot name="animal-height" /> cm, Poids : <slot name="animal-weight" /> kg</p>
<p><slot name="animal-description" /></p>
</div>
</template>
<style scoped lang="css">
.article {
width: 30%;
padding: 15px;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.article h3 {
margin-top: 10px;
}
.animal-infos{
background: #f4f4f4;
border-radius: 15px;
border: 1px solid #555555;
padding: 4px;
text-align: center;
font-size: 9pt;
}
</style>
<script setup lang="ts">
</script>
La balise slot permet au composant parent qui utilise notre composant de placer du texte à l’intérieur. Ce sera donc utilisé de la manière suivante :
<ArticleSummary>
<template #animal-name>Le Narval : La Licorne des Mers</template>
<template #animal-height>400-500</template>
<template #animal-weight>800-1 600</template>
<template #animal-description>
Découvrez le narval, cet étonnant cétacé vivant dans les eaux glacées de l'Arctique.
</template>
</ArticleSummary>Ainsi notre composant bloc sait que pour animal-name il doit placer ce qu’il y a dans <template #animal-name>Le Narval : La Licorne des Mers</template>.
Et ainsi de suite, les slots étant nommés, l’ordre n’a pas d’importance.
(s’il n’y a qu’un seul slot, inutile de le nommer, il suffit alors d’écrire directement dans la balise <ArticleSummary >Le contenu ici ira dans le <slot /></ArticleSummary >)
L’avantage de notre ArticleSummary est que l’on peut facilement customiser tous les articles d’un coup et changer l’ordre des élements uniquement en éditant summary.vue.
- Dans le dossier components/index créez les fichiers featured-articles.vue et latest-articles.vue
<template>
<section id="featured-articles">
<h2>Articles en vedette</h2>
<div class="articles-grid">
<ArticleSummary>
<template #animal-name>Le Narval : La Licorne des Mers</template>
<template #animal-height>400-500</template>
<template #animal-weight>800-1 600</template>
<template #animal-description>
Découvrez le narval, cet étonnant cétacé vivant dans les eaux glacées de l'Arctique.
</template>
</ArticleSummary>
<ArticleSummary>
<template #animal-name>Le Fennec : Renard du Désert</template>
<template #animal-height>35-40</template>
<template #animal-weight>1-1,5</template>
<template #animal-description>
Explorez la vie fascinante du fennec, un animal parfaitement adapté aux conditions désertiques.
</template>
</ArticleSummary>
<ArticleSummary>
<template #animal-name>Le Panda Roux : Une Espèce en Danger</template>
<template #animal-height>50-65</template>
<template #animal-weight>3-6</template>
<template #animal-description>
Apprenez-en plus sur ce charmant mammifère vivant dans les montagnes asiatiques.
</template>
</ArticleSummary>
</div>
</section>
</template>
<script setup lang="ts">
</script>
<style scoped lang="css">
section {
margin: 20px 0;
padding: 20px;
background-color: white;
border-radius: 8px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1);
}
section h2 {
color: #333;
margin-bottom: 10px;
}
.articles-grid {
display: flex;
justify-content: space-between;
}
</style>
<template>
<section id="latest-articles">
<h2>Derniers Articles</h2>
<div class="articles-grid">
<ArticleSummary>
<template #animal-name>L’Axolotl : Le Monstre d'Eau Mexicain</template>
<template #animal-height>15-30</template>
<template #animal-weight>60-200</template>
<template #animal-description>
Découvrez cet amphibien unique capable de régénérer ses membres.
</template>
</ArticleSummary>
<ArticleSummary>
<template #animal-name>Le Quokka : L'animal le plus heureux du monde</template>
<template #animal-height>40-54</template>
<template #animal-weight>2,5-5</template>
<template #animal-description>
Explorez la vie du quokka, célèbre pour son sourire irrésistible.
</template>
</ArticleSummary>
<ArticleSummary>
<template #animal-name>Le Capybara : Le plus grand rongeur de la planète</template>
<template #animal-height>100-130</template>
<template #animal-weight>35-65</template>
<template #animal-description>
Plongez dans l'univers du capybara, ce rongeur géant d'Amérique du Sud.
</template>
</ArticleSummary>
</div>
</section>
</template>
<script setup lang="ts">
</script>
<style scoped lang="css">
section {
margin: 20px 0;
padding: 20px;
background-color: white;
border-radius: 8px;
box-shadow: 0 2px 8px rgba(0, 0, 0, 0.1);
}
section h2 {
color: #333;
margin-bottom: 10px;
}
section p {
color: #555;
line-height: 1.6;
}
.articles-grid {
display: flex;
justify-content: space-between;
}
</style>
- Editez le fichier index.vue
<template>
<div id="accueil">
<IndexHeader />
<IndexBanner />
<IndexFeaturedArticles />
<IndexLatestArticles />
<IndexFooter />
</div>
</template>
<script setup lang="ts">
</script>
<style scoped lang="css">
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
background-color: #f4f4f4;
}
</style>
Et voilà, notre fichier index.vue est beaucoup plus clair. Certes featured-articles et latest-articles sont assez verbeux. Nous verrons dans les prochains chapitre comment améliorer cela.
Au fait, aviez vous remarqué que les pages sont elle même des composants ? :p
Continuons avec le prochain chapitre : Chapitre 3 : Programmation (variables, v-if, v-for…)